Conversational AI in Framer
This tutorial will guide you through adding your conversational AI agent to your Framer website.
Prerequisites
- An ElevenLabs Conversational AI agent created following this guide
- A Framer account & website, create one here

Guide
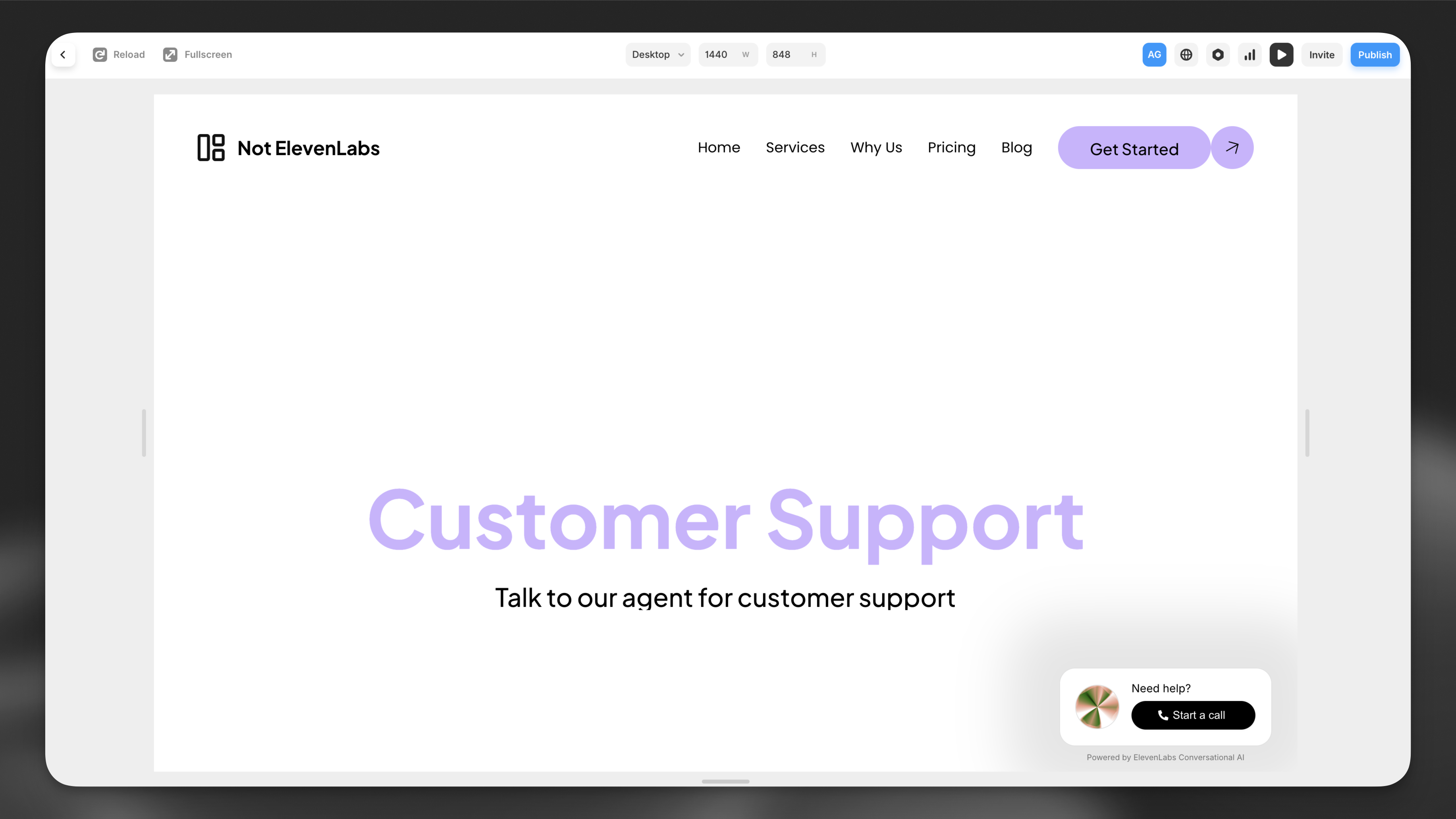
Visit your Framer editor
Open your website in the Framer editor and click on the primary desktop on the left.
Add the Conversational AI component
Copy and paste the following url into the page you would like to add the Conversational AI agent to:
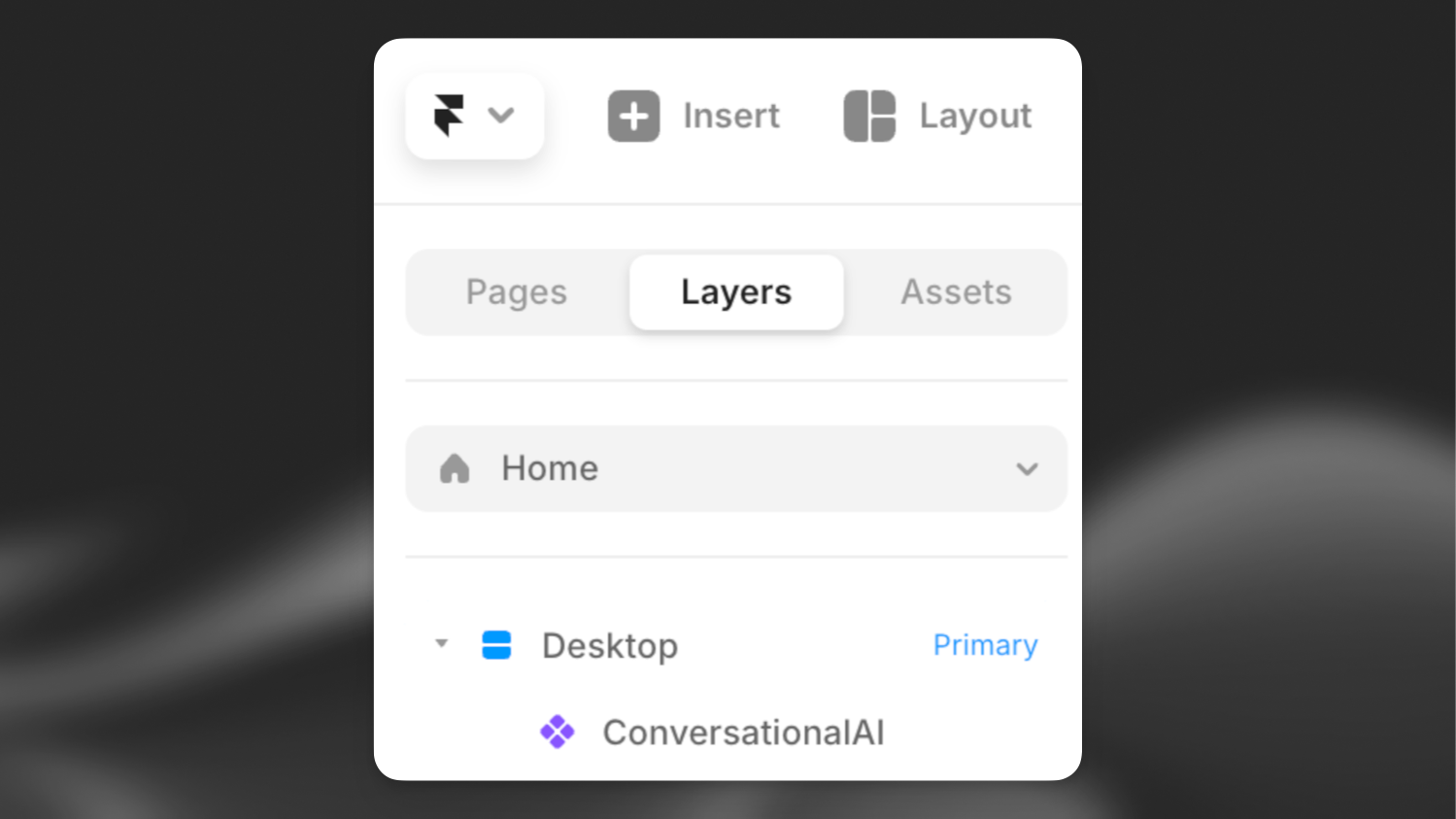
You’ll now see a Conversational AI asset on the ‘Layers’ bar on the left and the Conversational AI component’s details on the right.
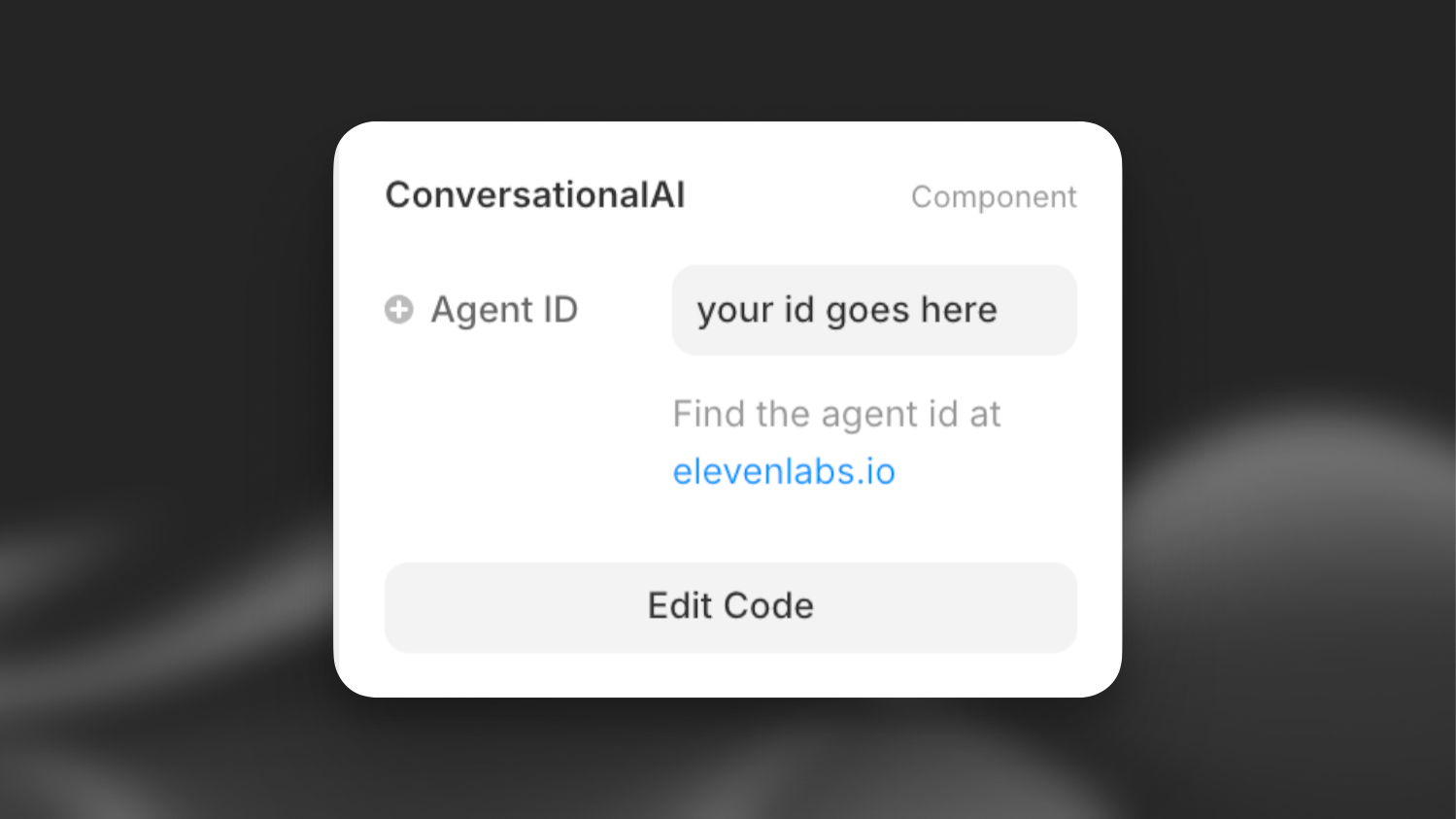
Fill in the agent details
Enable the Conversational AI agent by filling in the agent ID in the bar on the right. You can find the agent ID in the ElevenLabs dashboard.
Having trouble? Make sure the Conversational AI component is placed below the desktop component in the layers panel.


Next steps
Now that you have added your Conversational AI agent to your Framer website, you can:
- Customize the widget in the ElevenLabs dashboard to match your brand
- Add additional languages
- Add advanced functionality like tools & knowledge base.