Audio Native with Ghost
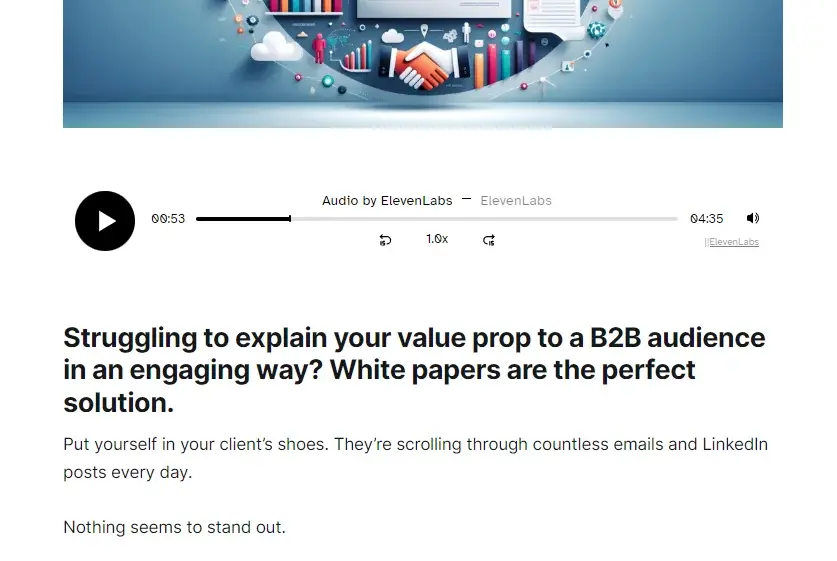
Integrate Audio Native into your Ghost blog.
Follow the steps in the Audio Native overview to get started with Audio Native before continuing with this guide.
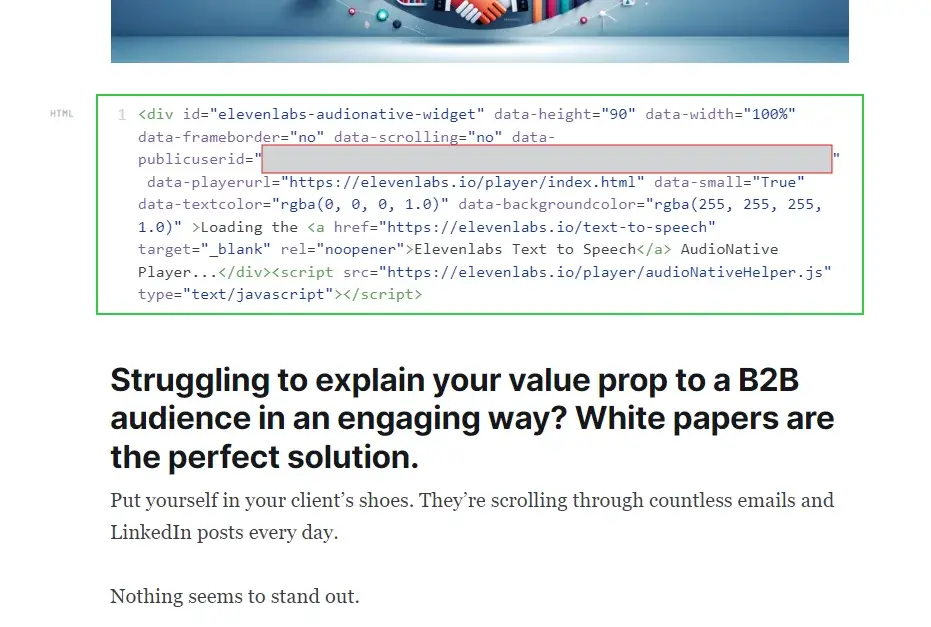
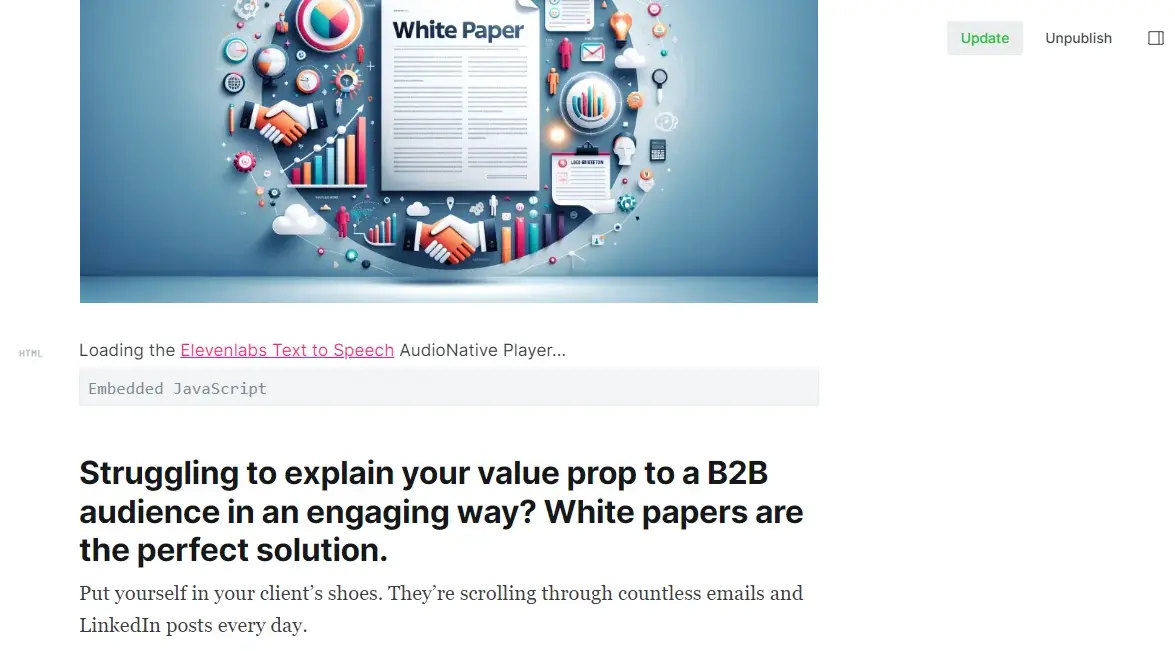
Add HTML to your blog post
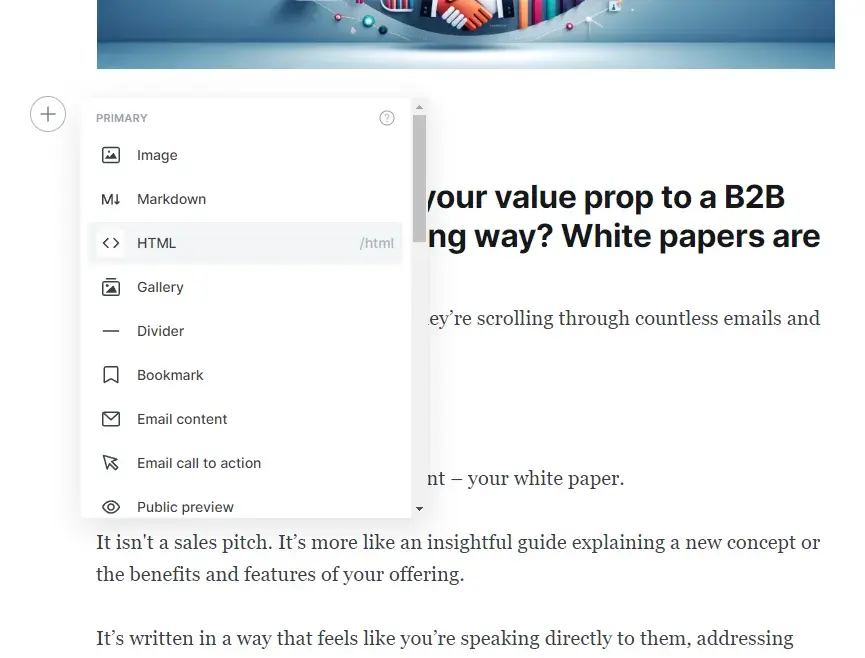
Navigate to your Ghost blog, sign in and open the settings page for the blog post you wish to narrate.